可視化ブームですし、色々とWeb上のダッシュボード的なものに情報を可視化して行きたい今日このごろ。最近は色々と選択肢もありますが、個人がまず可視化してみたいな的なノリの時にはGoogle Chartsがぴったりだと思います。
Google Charts
Googleが提供するツールの一つで、Javascriptを使ってSVGでグラフを記述できるようになります。
Javascriptを使ったグラフの描画ツールではd3.jsなんかも有名ですが、d3.jsは一度触ってみたら分かる通り、柔軟に相当綺麗なグラフを書くことはできるのですが、その反面、それっぽいグラフを書くまでがけっこう大変です。
その点、Google Chartsは割りと楽にグラフを書くことができるので、ライセンスが許す範囲とGoogleが今後もこのAPIを提供してくれるという前提ですが、気軽にWebで見れるグラフを書きたい時はこっちを選択するといいかもしれません。
Charts Gallaryにあるように、かけるといいな、というグラフはだいたい揃っています。
以下では、ざっくりとGoogle Chartsの使い方などを書いてみます。
基本編
基本的な使い方
ざっくりと以下の流れで実現出来ます。
- Google JSAPIをロード
- グラフ生成に必要なパッケージを読み込み
- データを用意
- グラフを描画
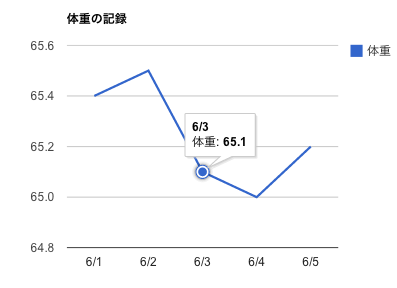
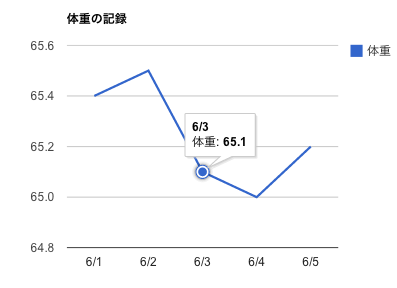
こんな感じのグラフができます。

chart.draw()とChartWrapper
chart.draw()はコールバック関数を自分で定義してあげる必要があったりと少し手間がかかります。これに対してChartWrapperはそういった煩雑な定義をまるっと請け負ってくれるので、少しだけ楽になります。が、まあ好みの問題ですし、実際に細々としたことをやりたくなると、やっぱりchart.draw()に戻って来る気がします。chart.draw()とChartWrapperの比較を以下に載せます。
表を作る
表も簡単に作れます。グラフを書く時に使ったDataTableをそのまま流用することができるので大変便利です。
しかも、何が楽かって、チャートと同じく、デフォルトで書いたグラフには、最初からソート機能も実現されていることです。各カラムをクリックしてもられれば行全体がカラムに連動して昇順・降順にソートされることが確認できると思います。
こんな感じの表ができます。

インタラクティブなグラフを作る
グラフに対してイベントが発生した時のアクションを予め登録しておいてあげるとことで、インタラクティブなグラフを実現することができます。イベントとしては下記のものがあります。
イベント
- ready:チャートが描画された時
- select:チャートの要素が選択された時
- error:チャートの描画がエラーになった時
- onmousover:マウスオーバー時
- onmouseout:マウスを話した時
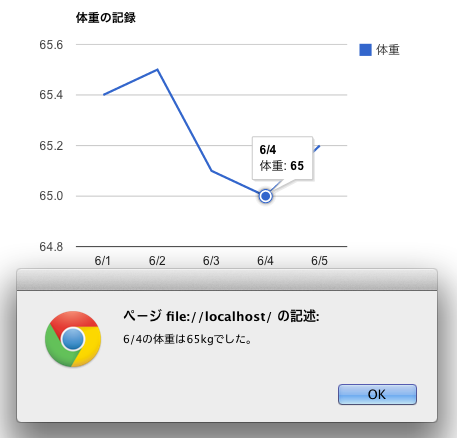
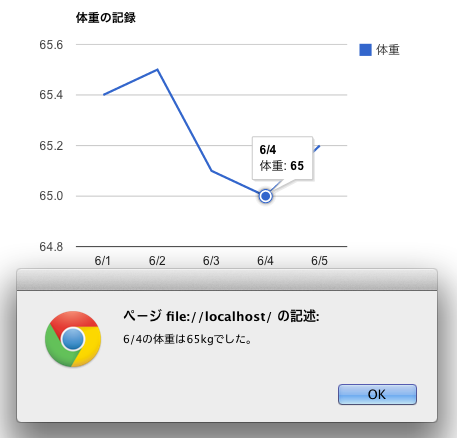
今回はシンプルな例として、グラフの要素をクリックする(select)すると、その値がalertで表示される、というものを用意してみました。

この例だとそこまで面白くありませんが、うまくイベントを扱うことで、表やチャートに対してフィルタリングを行うことができるようになります。
まとめ
今回は便利そうなGoogle Chartsの基礎の基礎的な話をまとめてみました。
Google Chartsでは今回紹介した以上のことが、色々とできます。自分が便利だなぁと思っている機能を簡単に紹介すると、
- グラフと表の連携
- イベントを利用したフィルタリング機能の実装
- Google SpreadSheetとの連携
などです。JSON等でデータを用意するのは結構大変だったりするので、スプレッドシートとの連携はかなり大きいのではと思っています。余力があれば、いつか紹介する…かも…しれません。
参考
3つ目のリンクが非常にわかりやすいので、本家のドキュメントを見る前にさらっと目を通して置くと理解が捗るかもしれません。